Hi, friends welcome to our blogging tutorial for your blogger blog. Today I will discuss how to create an HTML sitemap page for our blogger blog or Blogspot. As we all know that Blogspot hosting dose does not provide any sitemap page widget for Blogspot users, that's why to provide the complete structure of our blog content, we require an HTML sitemap page widget or feature for our blogger blog or website.
We Already Covered
What is HTML SITEMAP?
HTML Sitemap page is the most essential thing which every blogger should add in his/her blogger blog or website. HTML sitemap page, not just a page but also it helps a lot to reduce the bounce rate immediately by providing direct navigation to label specific posts.
HTML sitemap page widget we're going to add today shows a list of articles on the latest published order under each category, This widget is based on ajax so it will load blazing fast and will not affect the performance of your blogger blog. (Source - Sora Blogging Tips)
 |
| HTML Sitemap for Blogspot Bloggers |
HTML sitemap on the blogger blog is a regular HTML page that can be read by search engine bots as well as by visitors. Web crawler treats it like a regular HTML page (with many links). The main purpose of using HTML based sitemap is to represent all your posts in an organized manner so that your users can navigate all of your posts through a single page. (Source - Howbloggerz)
Why do we need an HTML sitemap for our Blog or Website?
The HTML sitemap page will provide you, list of posts created earlier that are grouped together all posts titles and page titles like an index. So that visitors can understand and read the latest and previous in the sitemap page. So creating it very important for every blogger, without sitemap page, the user can't find past data of our blog or website. By providing this feature or widget, blogger blog or Blogspot page views will be increased. (Source - Rough Note Blog)In this post, we will learn to create 3 different designs of HTML sitemap for our Blogspot or blogger blog. Now let us continue creating it.
Type 1- Normal Sitemap :
This HTML sitemap page for Blogspot or blogger blog only shows the po HTMst list of your blog and does not show the label or category of Your Blog.To create this HTML based Sitemap page for blogger blog, Go to Blogspot dashboard >> Go to pages >> then Click on New Page then write the Page Title like Sitemap then press Save Bottom.
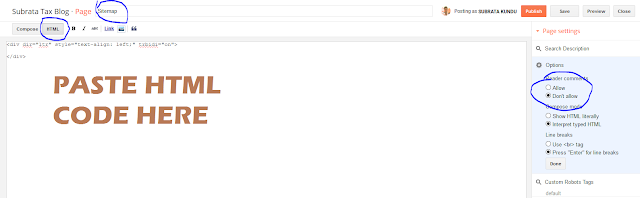
Now Click on HTML now Paste the below code and tick on don't allow readers comment and hit Publish follow screenshots 1 and 2-
 |
| Screen Shot-1 |
 |
| Screen Shot-2 |
<Code starts here>
<script type="text/javascript">
var numposts = 500;
var standardstyling = true;
function showrecentposts(json) {
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
posttitle = posttitle.link(posturl);
if (standardstyling) document.write('<li>');
document.write(posttitle);
}
if (standardstyling) document.write('</li>');
}
</script>
<br />
<ul>
<script
src="https://myblog.blogspot.in/feeds/posts/default?orderby=published&alt=json-in-script&callback=showrecentposts&max-results=999">
</script>
</ul>
<Code ends here>
Instead of my Blogspot URL:https://myblog.blogspot.in/, Replace it with your own URL
Now HTML SITEMAP PAGE FOR YOUR BLOGGER BLOG page is ready to show your visitors. Now your sitemap looks like the picture below.
To create this HTML based Sitemap page for Blogger Blog, Go to Blogspot dashboard - Go to pages then Click on New Page then write the Page Title like sitemap then press Save Bottom.
Now Click on HTML now paste the below code and tick on don't allow readers comment and hit Publish follow screenshots 1 and 2
Now HTML SITEMAP PAGE FOR YOUR BLOGGER BLOG page is ready to show your visitors. Now your sitemap looks like the picture below.
Type 2- Valuable Sitemap :
This HTML sitemap page for blogger or Blogspot will show the post list of your blog with the label or category of Your Blog and index all the new posts on your blog.To create this HTML based Sitemap page for Blogger Blog, Go to Blogspot dashboard - Go to pages then Click on New Page then write the Page Title like sitemap then press Save Bottom.
Now Click on HTML now paste the below code and tick on don't allow readers comment and hit Publish follow screenshots 1 and 2
 | ||||
| Screen Shot- 1 |
 |
| Screen Shot -2 |
<Code starts here>
<script type='text/javascript'>
var postTitle = new Array();
var postUrl = new Array();
var postPublished = new Array();
var postDate = new Array();
var postLabels = new Array();
var postRecent = new Array();
var sortBy = "titleasc";
var numberfeed = 0;
function bloggersitemap(a) {
function b() {
if ("entry" in a.feed) {
var d = a.feed.entry.length;
numberfeed = d;
ii = 0;
for (var h = 0; h < d; h++) {
var n = a.feed.entry[h];
var e = n.title.$t;
var m = n.published.$t.substring(0, 10);
var j;
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "alternate") {
j = n.link[g].href;
break
}
}
var o = "";
for (var g = 0; g < n.link.length; g++) {
if (n.link[g].rel == "enclosure") {
o = n.link[g].href;
break
}
}
var c = "";
if ("category" in n) {
for (var g = 0; g < n.category.length; g++) {
c = n.category[g].term;
var f = c.lastIndexOf(";");
if (f != -1) {
c = c.substring(0, f)
}
postLabels[ii] = c;
postTitle[ii] = e;
postDate[ii] = m;
postUrl[ii] = j;
postPublished[ii] = o;
if (h < 10) {
postRecent[ii] = true
} else {
postRecent[ii] = false
}
ii = ii + 1
}
}
}
}
}
b();
sortBy = "titledesc";
sortPosts(sortBy);
sortlabel();
displayToc();
}
function sortPosts(d) {
function c(e, g) {
var f = postTitle[e];
postTitle[e] = postTitle[g];
postTitle[g] = f;
var f = postDate[e];
postDate[e] = postDate[g];
postDate[g] = f;
var f = postUrl[e];
postUrl[e] = postUrl[g];
postUrl[g] = f;
var f = postLabels[e];
postLabels[e] = postLabels[g];
postLabels[g] = f;
var f = postPublished[e];
postPublished[e] = postPublished[g];
postPublished[g] = f;
var f = postRecent[e];
postRecent[e] = postRecent[g];
postRecent[g] = f
}
for (var b = 0; b < postTitle.length - 1; b++) {
for (var a = b + 1; a < postTitle.length; a++) {
if (d == "titleasc") {
if (postTitle[b] > postTitle[a]) {
c(b, a)
}
}
if (d == "titledesc") {
if (postTitle[b] < postTitle[a]) {
c(b, a)
}
}
if (d == "dateoldest") {
if (postDate[b] > postDate[a]) {
c(b, a)
}
}
if (d == "datenewest") {
if (postDate[b] < postDate[a]) {
c(b, a)
}
}
if (d == "orderlabel") {
if (postLabels[b] > postLabels[a]) {
c(b, a)
}
}
}
}
}
function sortlabel() {
sortBy = "orderlabel";
sortPosts(sortBy);
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
firsti = a;
do {
a = a + 1
} while (postLabels[a] == temp1);
b = a;
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
function sortPosts2(d, c) {
function e(f, h) {
var g = postTitle[f];
postTitle[f] = postTitle[h];
postTitle[h] = g;
var g = postDate[f];
postDate[f] = postDate[h];
postDate[h] = g;
var g = postUrl[f];
postUrl[f] = postUrl[h];
postUrl[h] = g;
var g = postLabels[f];
postLabels[f] = postLabels[h];
postLabels[h] = g;
var g = postPublished[f];
postPublished[f] = postPublished[h];
postPublished[h] = g;
var g = postRecent[f];
postRecent[f] = postRecent[h];
postRecent[h] = g
}
for (var b = d; b < c - 1; b++) {
for (var a = b + 1; a < c; a++) {
if (postTitle[b] > postTitle[a]) {
e(b, a)
}
}
}
}
function displayToc() {
var a = 0;
var b = 0;
while (b < postTitle.length) {
temp1 = postLabels[b];
document.write("");
document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">');
firsti = a;
do {
document.write("<p>");
document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + "");
if (postRecent[a] == true) {
document.write(' - <strong><span>New!</span></strong>')
}
document.write("</a></p>");
a = a + 1
} while (postLabels[a] == temp1);
b = a;
document.write("</div></div>");
sortPosts2(firsti, a);
if (b > postTitle.length) {
break
}
}
}
</script>
<script
src="https://myblog.blogspot.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap"
type="text/javascript"></script>
<Code ends here>Instead of my Blogspot URL:https://myblog.blogspot.in/, Replace it with your own Home Page URL
Now your Blogger blog is ready to show the new sitemap page for your visitor.
Now your sitemap looks like the picture below-
Type 3- Designed Sitemap :
This HTML sitemap for blogger blog only shows the post list of your blog and does not show the label or category of Your Blogspot with post thumbnail.
To create this HTML based Sitemap page go to blogger templates click on edit HTML now to find press ctrl+f on your HTML and find ending ]]></b:skin> tag then copy the below CSS code and press the below CSS code above that ending b:skin.
-CSS Code Start here-
/* ######## Navigation Menu Css by sorabloggingtips.com ######################### */
.mapasite {
margin-bottom: 10px;
background-color: #F8F8F8
}
.mapasite.active .mapa {
display: block
}
.mapasite .mapa {
display: none
}
.mapasite h2 {
background-color: #EEE;
color: #000;
font-size: 15px;
padding: 10px 20px;
border-radius: 2px;
margin-bottom: 0;
cursor: pointer;
font-weight: 700
}
.mapasite h2 .botao {
font-size: 18px;
line-height: 1.2em
}
.botao .fa-minus-circle {
color: #f30
}
.mapapost {
overflow: hidden;
margin-bottom: 20px;
height: 70px;
background-color: #FFF
}
.mapa {
padding: 40px
}
.map-thumb {
background-color: #F0F0F0;
padding: 10px;
display: block;
width: 65px;
height: 50px;
float: left
}
.map-img {
width: 65px;
height: 50px;
overflow: hidden;
border-radius: 2px
}
.map-thumb a {
width: 100%;
height: 100%;
display: block;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.map-thumb a:hover {
-webkit-transform: scale(1.1) rotate(-1.5deg)!important;
-moz-transform: scale(1.1) rotate(-1.5deg)!important;
transform: scale(1.1) rotate(-1.5deg)!important;
transition: all .3s ease-out!important;
-webkit-transition: all .3s ease-out!important;
-moz-transition: all .3s ease-out!important;
-o-transition: all .3s ease-out!important
}
.mapapost .wrp-titulo {
padding-top: 10px;
font-weight: 700;
font-size: 14px;
line-height: 1.3em;
padding-left: 25px;
padding-right: 10px;
display: block;
overflow: hidden;
margin-bottom: 5px
}
.mapapost .wrp-titulo a {
}
.mapapost .wrp-titulo a:hover {
color: #f30;
text-decoration: underline
}
.map-meta {
display: block;
float: left;
overflow: hidden;
padding-left: 25px;
}
.mapasite h2 .botao {
float: right
}
-Now find the ending body tag by searching
-JS starts here- <script type='text/javascript'>
//<![CDATA[
var text_month = [, "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec"];
var no_image_url = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjRxlmgTeTvoB5r_5vjZUFZlG6VUrJ4a-YaQAL9S1AOtCMSEUdkZ0IBHIydsp1czTL3XNzZYTFQt9wq4FB7Clwd-ABQx-dVU5NI32ik8ifc-MJBibordIrrRnPWocFqTLVlGcK21jZHsjk/s1600-r/nth.png";
var static_page_text = $.trim($('.static_page .post-body').text());
if (static_page_text === "[sitemap]") {
var postbody = $('.static_page .post-body');
$.ajax({
url: "/feeds/posts/default?alt=json-in-script",
type: 'get',
dataType: "jsonp",
success: function(dataZ) {
var blogLabels = [];
for (var t = 0; t < dataZ.feed.category.length; t++) {
blogLabels.push(dataZ.feed.category[t].term)
}
var blogLabels = blogLabels.join('/');
postbody.html('<div class="siteLabel"></div>');
$('.static_page .post-body .siteLabel').text(blogLabels);
var splabel = $(".siteLabel").text().split("/");
var splabels = "";
for (get = 0; get < splabel.length; ++get) {
splabels += "<span>" + splabel[get] + "</span>"
}
$(".siteLabel").html(splabels);
$('.siteLabel span').each(function() {
var mapLabel = $(this);
var mapLabel_text = $(this).text();
$.ajax({
url: "/feeds/posts/default/-/" + mapLabel_text + "?alt=json-in-script",
type: 'get',
dataType: "jsonp",
success: function(data) {
var posturl = "";
var htmlcode = '<div class="mapa">';
for (var i = 0; i < data.feed.entry.length; i++) {
for (var j = 0; j < data.feed.entry[i].link.length; j++) {
if (data.feed.entry[i].link[j].rel == "alternate") {
posturl = data.feed.entry[i].link[j].href;
break
}
}
var posttitle = data.feed.entry[i].title.$t;
var author = data.feed.entry[i].author[0].name.$t;
var get_date = data.feed.entry[i].published.$t,
year = get_date.substring(0, 4),
month = get_date.substring(5, 7),
day = get_date.substring(8, 10),
date = text_month[parseInt(month, 10)] + ' ' + day + ', ' + year;
var tag = data.feed.entry[i].category[0].term;
var content = data.feed.entry[i].content.$t;
var $content = $('<div>').html(content);
var src2 = data.feed.entry[i].media$thumbnail.url;
htmlcode += '<div class="mapapost"><div
class="map-thumb"><div class="map-img"><a href="' + posturl +
'" style="background:url(' + src2 + ') no-repeat center
center;background-size: cover"/></div></div><h3
class="wrp-titulo"><a href="' + posturl + '">' + posttitle +
'</a></h3><div class="map-meta"><span
class="p-author">' + author + '</span><span
class="p-date">' + date + '</span></div></div>'
}
htmlcode += '</div>';
mapLabel.replaceWith('<div class="mapasite"><h2>' +
mapLabel_text + '<span class="botao"><i class="fa
fa-plus-circle"></i></span></h2>' + htmlcode +
'</div>');
$(document).on('click', '.mapasite h2', function() {
$(this).parent('.mapasite').addClass('active');
$(this).find('.botao .fa').removeClass('fa-plus-circle').addClass('fa-minus-circle');
});
$(document).on('click', '.mapasite.active h2', function() {
$(this).parent('.mapasite').removeClass('active');
$(this).find('.botao .fa').addClass('fa-plus-circle').removeClass('fa-minus-circle');
});
}
});
});
}
});
}
//]]>
</script>
-JS ends here-
Now Go to Blogspot Dash-board >> Now click on Page >> Now Click on New page >> Now Go to Page Title write Sitemap >> Now on Content Write
[Sitemap]
Now you are all done with Newly Stylish HTML SITEMAP which can show every post with there label head and with post image and hide and show option. Now your sitemap looks like the below picture -
Now, friends, you will add any of these three sitemap pages based on HTML for Blogspot or Blogspot on your blogger Blog or webpage and that will help you in SEO of and Ranking of your Blogspot or web page.
I hope you all like this post about HTML SITEMAP for Blogspot to follow our blog and subscribe to our newsletter to get information about a more valuable article like this, and don't forget to comment if any problem occurred during creating the sitemap page.





I think your blog is very powerfull to me. We have hope that u can keep up the good job. Will u please take a look at our page also?
ReplyDeletebookkeeping services in barking
Thanks ��
ReplyDeleteRead Also
KineMaster Gold apk Latest Premium Apk
Top 5 Turkish Drama's Like Ertugal ��
How To Create HTML Sitemap page in Blogger ��
How To Get AdSense Approval In 24 Hours Trick
GB WhatsApp Pro APK - Creaked - AntiBanned
Oppo & Realme Mobiles Secret Codes ����
Free Balance For All Network
Flash Video Downloader �� Chrome Premium Extension
All World Best Smartphones Brands & Review ❤️��
For More Info Visit Our Website ❤️
For More Info Visit Our Website ❤️
Thanks 😊
ReplyDeleteRead Also
Best VR/Virtual Reality Apps Android/iPhone
Facebook Video Downloader Viral Script [Premium] Free Download
Get Free Unlimited .XYZ Domains For 1 Year 🤑🤑
KineMaster Gold apk Latest Premium Apk
Top 5 Turkish Drama's Like Ertugal 🎉
How To Create HTML Sitemap page in Blogger 💛
How To Get AdSense Approval In 24 Hours Trick
GB WhatsApp Pro APK - Creaked - AntiBanned
Oppo & Realme Mobiles Secret Codes 🔥🔥
Free Balance For All Network
Flash Video Downloader 🔥 Chrome Premium Extension
All World Best Smartphones Brands & Review ❤️🔥
For More Info Visit Our Website ❤️
For More Info Visit Our Website ❤️
good post keep working bro tech totorial 2020
ReplyDeleteThank you for this article, It's really helpful for us. We are the Best Interior Fitout Company in Saudi Arabia - Cubic Interiors
ReplyDeletehello i cant create the third style. Please help
ReplyDeleteits easy Nowadays Learn HTML with Video Tutorial in Hindi
DeleteGood Job! You have Shared your well knowledge... I will refer the people to the best IT Solutions providers click the below link:
ReplyDeleteIT Company
It is very difficult for us to give information about anyone, because you should have the information first, only then you can tell someone about anything in a good way, then this is what you are giving us this information It can be useful in future and sharing knowledge increases and we have also gained some knowledge. We hope that you keep writing similar posts in future. For. تفسير حلم المرأة القبيحة لابن سيرين رؤية المرأة القبيحة قناة تفسير الاحلام محمود أحمد منصور
ReplyDeleteNot working plz help me
ReplyDeleteGreat Article.. Thank you for sharing..
ReplyDeleteFull Stack Online Training
Full Stack Training
Full Stack Developer Online Training
Full Stack Training in Hyderabad
Full Stack Training in Ameerpet
UI Developer Course
Full stack Development Online Course
Need the Microsoft Azure Interview Questions And Answers? Get this into the blog with Infycle Technologies for having the top interview questions and answers! Call 7504633633 or 7502633633 for having the best software development courses!
ReplyDeleteNeed the Microsoft Azure Interview Questions And Answers?
ReplyDeleteGet this into the blog with Infycle Technologies for having the top interview questions and answers! Call 7504633633 or 7502633633 for having the best software development courses!