ULTIMATE GUIDE TO ADD AUTOMATIC TABLE OF CONTENTS ON YOUR BLOGGER POST / TOC Widget or Plugin Installation for Blogpost
Table of contents plugin is the most powerful plugin for bloggers which will help to get higher rank in google search engine for your post and it also helps your visitor to give a quick look at your post as TABLE OF CONTENT WILL HIGHLIGHTED THE WHOLE POST.
If your blog post is too long like 2 thousand of more word and if you don't have TABLE OF CONTENT then visitors who will newly visit your page by search engine impressed by your post heading instead of going through your lengthy post they will just skip and close your blog and search for the same kind of article on another site.
So, friends in this post you will learn how to add TABLE OF CONTENT PLUGIN AUTOMATICALLY in your blog post and here also you have the option to a choice that in which post you want to add TOC Plugin and so the plugin will only show on the post you want not for every blog post.
Now, friends 1st we will discuss what is TABLE OF CONTENT and how does it help you in Search Engine Optimization and then we will discuss "how to install AUTOMATIC TABLE OF CONTENT PLUGIN FOR BLOGGERS". Here you can look at the Demo also-
- We Already Covered -
If your blog post is too long like 2 thousand of more word and if you don't have TABLE OF CONTENT then visitors who will newly visit your page by search engine impressed by your post heading instead of going through your lengthy post they will just skip and close your blog and search for the same kind of article on another site.
So, friends in this post you will learn how to add TABLE OF CONTENT PLUGIN AUTOMATICALLY in your blog post and here also you have the option to a choice that in which post you want to add TOC Plugin and so the plugin will only show on the post you want not for every blog post.
Now, friends 1st we will discuss what is TABLE OF CONTENT and how does it help you in Search Engine Optimization and then we will discuss "how to install AUTOMATIC TABLE OF CONTENT PLUGIN FOR BLOGGERS". Here you can look at the Demo also-
What is Table Of Content in Bloggers?
Table of content is a highlighted list of headlines under the blog post, which can help the readers to get an overview of the post or article which will easily give them an idea about your post or article.
 |
| Table of content after installation |
What Automatic Table Of Content Plugin and How it Works for Bloggers?
Automatic TOC plugin give a unique identity to every heading under a post or article and pull it together under the main paragraph or main heading, when a reader read your post he or she can easily go through with all the headings or subheadings under your long article and navigate directly to the heading he or she wants to read instead of reading the full article.
Does TOC Plugin Help in SEO of Your Blog?
At very long post-TOC is not only helped to the visitors or readers of your blog it also helps in ranking and improves click-through rates (CTR) and by this, it gives a dramatic improvement in SEO of your blog.
Read - CODE OF CONDUCT FOR BLOGGER
The benefit of Table Of Content Widget in Blog Post
Table Of Content should appear after the 1st paragraph of your article or after the introduction of your blog post which helps the visitors to easily navigate to the particular point of the post.
It Provides a good impression and Professional looks to a blog post.
A well-planned TOC will manage the reader's expectation and provide a hi label view to the entire post or article.
TOC will highlight all the heading of your article which will help the readers to give a quick view of the entire article and worked as a roadmap to your visitors.
Note: Here the code highlighted on h2 heading if your post was written on h3 or subheading then changed all h2 to h3 in this HTML code.
Now again press Ctrl+F to find ]]></b:skin> and paste the below CSS code above ]]></b:skin> code and press save the template
Note: You can change the word 'Content' with any word you like and if your heading has already numbered then change the word 'ol' to 'ul' in HTML of your particular post or article.
It Provides a good impression and Professional looks to a blog post.
A well-planned TOC will manage the reader's expectation and provide a hi label view to the entire post or article.
TOC will highlight all the heading of your article which will help the readers to give a quick view of the entire article and worked as a roadmap to your visitors.
Does The TOC Widget Help to Improve Your Blog SEO?
Yes Table Of Content help to improve your blog Search Engine Optimization, it increases the Click Through Rates or CTR which will help Google to crawl from your TOC of your post and display the most relevant result which will increase search engine optimization for your entire blog.
Read - HOW TO GET QUICK APPROVAL FROM GOOGLE ADSENSE- 2nd PART
Guide to Add Automatic Table of Content on Blog Post - Full Process
This Automatic TOC plug-in installation process divided into two processes. In the 1st process, you will learn how to install this TOC widget into your blog HTML and in the 2nd process, you will learn how can you make the TOC visible for the post or for the article that you want to show your TOC Plug-in.
Guide-1 (Implementation of TOC in Your Blog HTML)
Step -1[Go to the theme HTML]
Go to bloggers dash-board >> Go to the theme and then click on edit HTML. (Note:- Before edit HTML you should take a back-up of your template that you can restore your template if something gets wrong.)
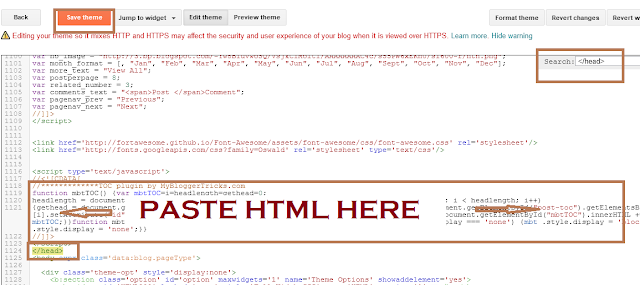
Step-2 [Paste HTML code above </head> tag]
Now in HTML press Ctrl+F and find the ending head tag by searching </head> and paste the below code above </head> tag. and press on save template.
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/>
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script> Note: Here the code highlighted on h2 heading if your post was written on h3 or subheading then changed all h2 to h3 in this HTML code.
Step-3 [Paste CSS code above ]]></b:skin> tag]
Now again press Ctrl+F to find ]]></b:skin> and paste the below CSS code above ]]></b:skin> code and press save the template
.mbtTOC{border:5px solid #f7f0b8;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#FFFFE0;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#707037;padding:0 0 0 15px;}
.mbtTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
left:10px; font-size:20px;}Step-4 [Replace <data:post.body/> tag ]
Now again press Ctrl+F and search <data:post.body/> tag and replace with the below code and if you find <data:post.body/> tag more then one replace all with the below code otherwise TOC will not work on your post and now save the template and back to settings of your dashboard.
<div id="post-toc"><data:post.body/></div>
Guide-2 (Process of Showing TOC on Particular Post)
Step-1 (Location of TOC Widget)
Now go to the post you want to add TOC Plugin >> Press Edit >> Press HTML now copy the below code and paste it to HTML where you want to show your TOC button (Look at the screenshot below).
<div class="mbtTOC">
<button onclick="mbtToggle()">Contents</button>
<ol id="mbtTOC"></ol>
</div>
Step-2 (Activating TOC Widget)
Now the final step comes to make the TOC alive.
Copy the below code and Paste it the end of your post or article HTML (Look at the screenshot below)>> Now hit on publishing bottom and cheek on the view page that your TOC widget or Plugin is showing on your Blogger post.
<script>mbtTOC();</script>
 |
| SCREENSHOT |
Note: You can change the word 'Content' with any word you like and if your heading has already numbered then change the word 'ol' to 'ul' in HTML of your particular post or article.
How to Customize Your TOC Plugin
You can customize your TOC widget by editing the CSS code of TOC with the following help
- To change the background color of the TOC edit #ffffe0 at line no. 3.
- To change the border color of the TOC box edit #f7f0b8 at line no. 1.
- To change the font color of the TOC headline text edit #707037 at line no. 20.
- To change the anchor link color edit #0080ff at line no. 14.
- To change the font size of anchor link edit 15 px at line no. 20.
- To change the font size of the TOC headline text edit 20 px at line no. 23.
- To change the size of the TOC box change width edit 70% inline 9.
- To change the border thickness of TOC box edit 5px at line no. 1.
Features and Limitation of This Widget
There are so many good features in this Automatic TOC Plugin :
- Mobile Responsive
- Easily Customized
- SEO Friendly
- Fast Loading
- Don't increase page loading time
- Toggle Button
- Show in the location you choose
- Add unique ID in each heading
- This Widget or Plugin only works either on h2 or h3 heading
- Not showing your subheading under TOC
Final verdict
Finally, we get a wonderful Automatic TOC Plugin for your blogger's post and this tutorial originally created by Mr. Mohammad, the founder of My Blogger Tricks, he is an SEO consultant and Pro Blogger. Many many thanks to him for this wonderful TOC Plugin.
We take this tutorial from My Blogger Tricks and I hope you all added successfully this Automatic Table of Content Widget for your blog. So, if you think this tutorial is helpful kindly leave your comment in the comment section.






This comment has been removed by a blog administrator.
ReplyDeleteHow to Add Automatic Table of Contents (TOC) in Google Blogger
Delete---------------------->
How to Setup Domain With Blogger Using Cloudflare CDN
----------------------->
How to Disable Text Selection in Blogger Post | Disable Right Click in Blogger
-------------------------------------->
Top 10 Blogger Templates to get Ranking on Google First Position
----------------------------------------------------->
How to start Blogging | Requirements to become a blogger
Great Article! Helpful Information.
ReplyDelete(More: Blogging)
Thank you brother for your Support
DeleteThanks for this article.
ReplyDeleteApkSourceApkSourceApkSource
Tanks Ankita
DeleteThanks sir
ReplyDeletehttps://www.paisafree.com/
This comment has been removed by a blog administrator.
ReplyDeleteNice blog
ReplyDeleteHow you can make apps easily with Sketchware, Beginners Tutorial
This table of content is too old.
ReplyDeleteHere is the 2020 Edition = Add Automatic Table of Content in Blogger 2020 Edition
hello sir,
ReplyDeleteye code maine mere 2 blog mai dala par work nahi kar raha. please suggest me how to do that
Check SSC Delhi Police bharti 2020 is blog mai
or is blog mai bhi Check ONGC bharti 2020
ReplyDeleteplease suggetst
Hi Real Facts you can contact me by contact us page of this site with your contact I will help you to solve your problem.
DeleteThanks for this bro
ReplyDeleteThank you
ReplyDeleteGoogle Public Card Kya Hai
ReplyDeletecomputer on hote lega aapka naam
Google Kormo Job App Kya Hai
Brother, how you get traffic on this blogspot blog, help me. I am Struggling.
ReplyDeleteMy blog is https://helpingitout.blogspot.com/ .
By the way, Thanks! It helped me to add Table of Contents in my posts
Follow our blog we will publish article on that topic very soon.
Deleteand Help me to ADD Facebook page in the sidebar like you. Please
ReplyDeleteArticle on adding face book page , fb app id and fb admin id coming in near future
DeleteHow can I add it on sidebar. I want two sidebar one for table of content and other for ads
ReplyDeletelike w3schools.
New And fresh Table Of Contents in For Blogger 👇
ReplyDelete#1 Shortcode Based Table Of Contents In Blogger 2021
Very Helpful... Visit Here For More https://affizoo.blogspot.com/
ReplyDeleteGreat Article on Blog design Css And Html Tutorials and Premium Blogger Themes Free Download
ReplyDeleteBlog Name :- TheForyou
Blog Url :- https://www.theforyou.xyz/
Excellent content !!
ReplyDeleteLove from mrlaboratory.info ❤❤
Please Read . Our
content !! ..
Median Ui Template..SEO
...SEO....Blogger Template...OTP
...Best Amp Blogger Template...Photoshop cc 2021
...Protect Your eyes from harmful blue light
...Hight DA PA Backlink...Windows 11 ...How to find specific websites to create backlinks
More better than others.
ReplyDeletehow to make table of contents in blogger
looking for implementing this code on my blog.
ReplyDeleteThanks bro & keep it up.
Wow Great Post Thanks For Share This Post
ReplyDeleteSecure Password Generator
Font Generator
Dj Song Download
7zero8
Very helpful article!Thanks.
ReplyDeleteNice article. Please check office workstations for best deal.
ReplyDeleteNice content!
ReplyDeleteঅরিজিনাল ভিটমেট ডাউনলোড অ্যাপস... | জমি বন্ধক নামা লেখার নিয়ম... | সরকারি ছুটির তালিকা ২০২৩...ভিটমেট...
Good Content..!
ReplyDeleteHow to check travel ban in Kuwait..
ফ্রিল্যান্সিং কি হালাল..
আসল ভিটমেট..
অরিজিনাল ভিটমেট ডাউনলোড..
vidmate software..
ভিটমেট সফটওয়্যার..
ঝিনাইদহ কিসের জন্য বিখ্যাত..
মৌজা কিভাবে বের করবো..
নূরানী পদ্ধতিতে কুরআন শিক্ষা..
কল রেকর্ড বের করার নিয়ম..
Nice Article Keep It Up ICY Blogger Free Blogger Tutorials
ReplyDelete